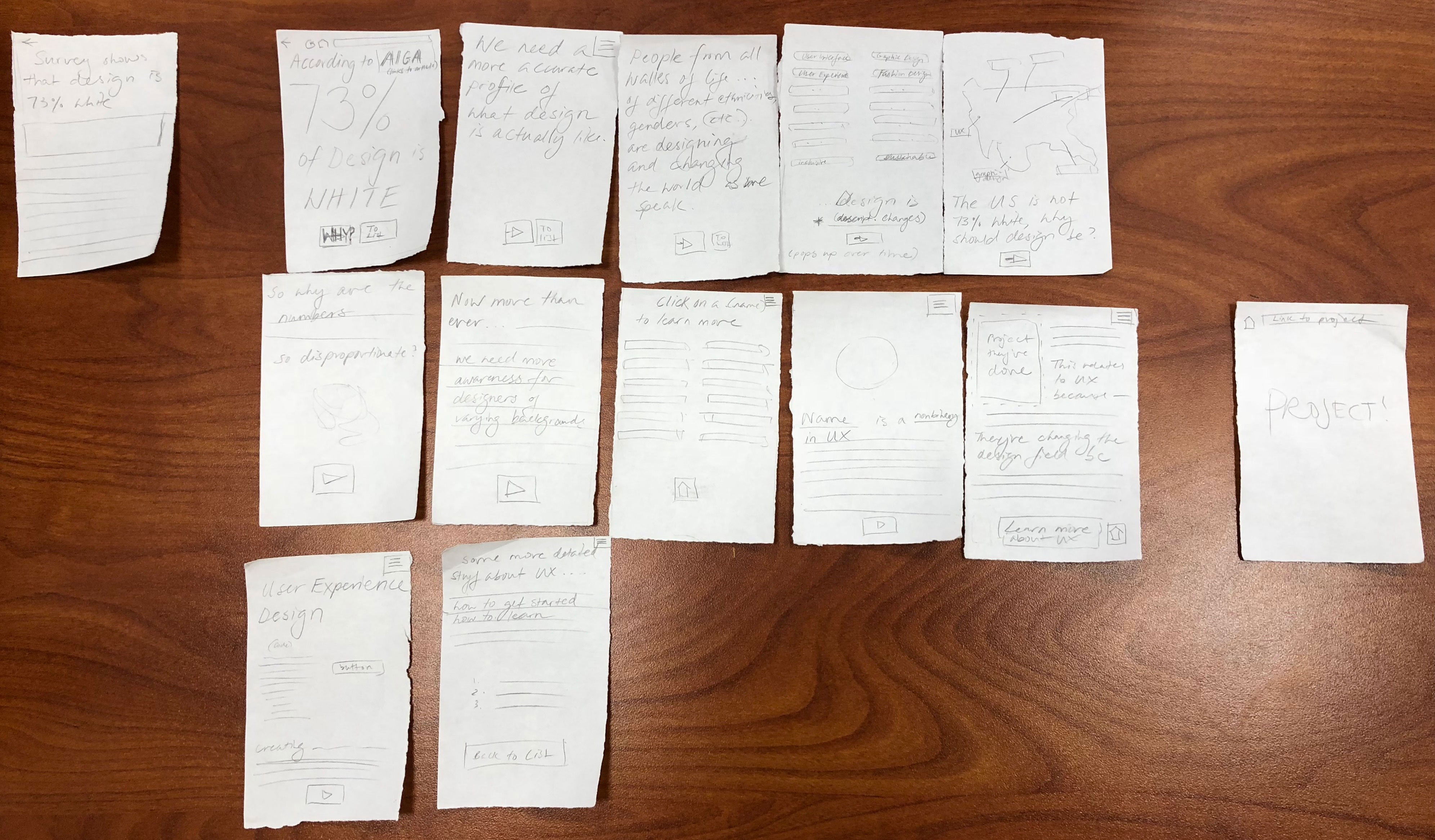
I learned a lot from paper prototyping because I had almost no idea how I was going to operate the flow of my website. In the first round of iteration, I think my biggest issue was trying to give some ability to bypass the landing interactivity for users operating the website a second time. I received feedback that was useful, basically allowing for a previous, next, and reset button. I was also informed that my message may have seemed a little unclear in the beginning and the feedback I received on how to succinctly define the project helped me get on track with my project. I will definitely take everything I learned in paper prototyping forward to wireframing and what not.
I'm also happy to know that the hardest part of the project will probably only be the landing interactive, and everything following that should be fairly easy.